
One of the quieter announcements at the recent GitHub Universe event was GitHub Blocks, presented as an experiment by Kyle Daigle, VP Strategy, though the project is sufficiently advanced that developers can sign up to a waitlist.
Blocks enable developers to include JavaScript in repository files so they become live documents, able to do things such as visualizing content or presenting analytics relating to the repository. Daigle described it as “a way to engage with your repos directly and interactively.”

The idea was presented as primarily for richer documentation. “Blocks are components that customize how you interact with your content,” said Daigle at Universe, adding that a block “could be as powerful as a live code sandbox for a WYSIWYG editor” – or in other words, a way of running and demonstrating what the code in a repository does, within the repository itself. You can think of Blocks, said Daigle, as “little apps that you deploy by pushing to GitHub.”
Documentation for GitHub repositories is most often formatted with Markdown, a simple way of adding markup that is intended to be easy to author and easy to read as plain text, while also providing essential formatting such as headings, lists, images and code examples.
Markdown has a number of variants and GitHub’s version, which is called GFM (GitHub Flavored Markdown) is specified here, a superset of Markdown.

The notion of adding JavaScript to Markdown is somewhat opposed to the Markdown concept, though the idea is not new. GitHub Blocks are reminiscent of R Markdown which lets coders embed R language code and Shiny widgets, Shiny being a component that runs JavaScript, HTML and CSS.
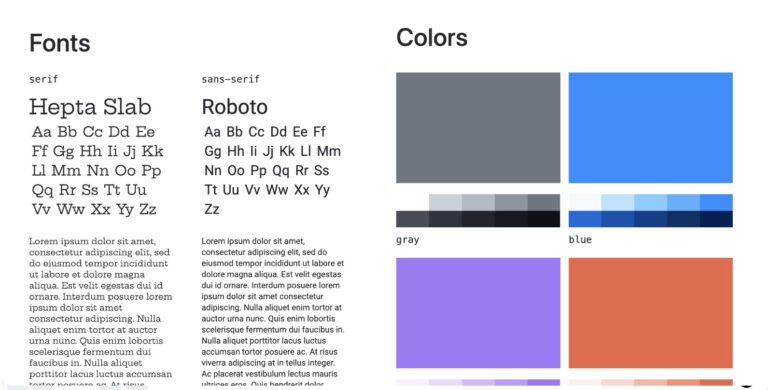
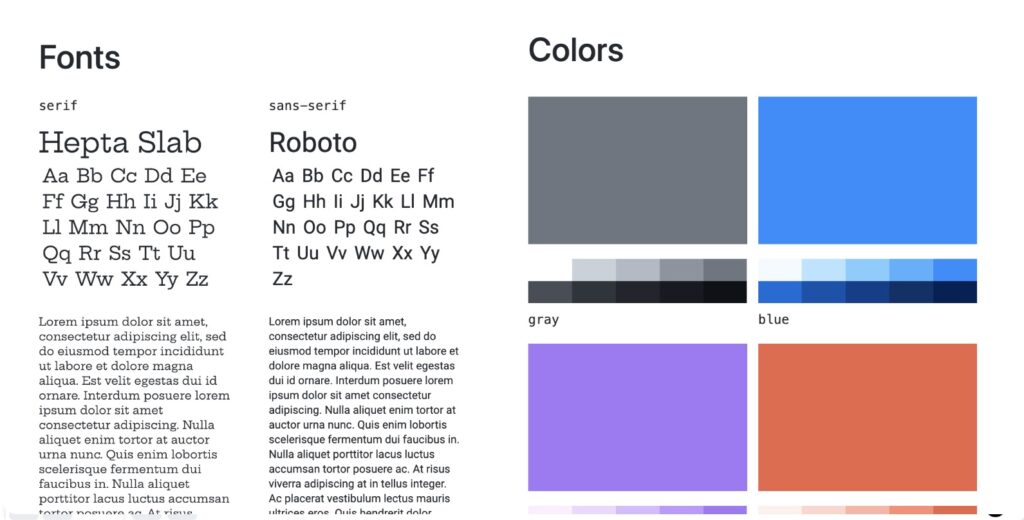
Uses cases presented by Daigle include rendering fonts and colors, showing JSON data in formatted tables, displaying repository analytics such as contributors, issue statistics, commits and pull requests, showing diagrams, and demonstrating application features dynamically. This last feature is most suitable for applications that are themselves coded in JavaScript or TypeScript, as is often the case. Another possibility is to generate code search and indexing from within the documentation.
GitHub already has a REST API, and in a sense Blocks merely puts this together with the idea of enabling JavaScript and HTML to be rendered from GFM. Conceptually though it disrupts the notion that a repository is for code, and that compiling and running the code takes place elsewhere, since in this case the code is running directly from the repository.
Blocks is a GitHub-specific feature and if developers rely on it, it will make it harder to switch to a different code repository, another aspect of the experiment that may prove to be a benefit to GitHub. More information and waitlist application is here.