
Netlify has published its State of Web Development report, which a post states was formerly the Jamstack Community Survey – but the latest edition studiously avoids the word.
Jamstack is derived from JavaScript, API and Markup – the idea being that web servers deliver static HTML, CSS and client-side code, with dynamic content supplied by calling APIs. According to the 2021 survey that was the year “we saw Jamstack go mainstream” – but in reality the trend today is more nuanced, with web application architects seeing the benefits of server-side code. “Performant frameworks that care about user experience will send exactly what’s needed to the client, and nothing more,” argued Deno’s Andy Jiang, noting that sending large bundles of code to the client slows performance. This year we have also seen the Next.js framework evolve with the introduction of React Server Components.
Netlify is the org most associated with Jamstack, which was long championed by its CEO Matt Biilmann. Netlify talks less about Jamstack these days and more about the “composable web” – a modular approach based on microservices, which is an evolution of Jamstack.
The new report, based on submissions from around 6,500 web developers, tries to highlight the benefits of composable architectures, reporting benefits such as higher productivity and improved performance, but the data is not clear cut. “Forty-one percent said they would build with composable right now if they had a clear path of where to begin,” the report states. This is based on a section on barriers to composable sites, which also highlights lack of resources, the need for a cultural shift, and the risks of migration.
The problem, perhaps, is that composable architectures are more complex – so there is a trade-off between benefits and costs.

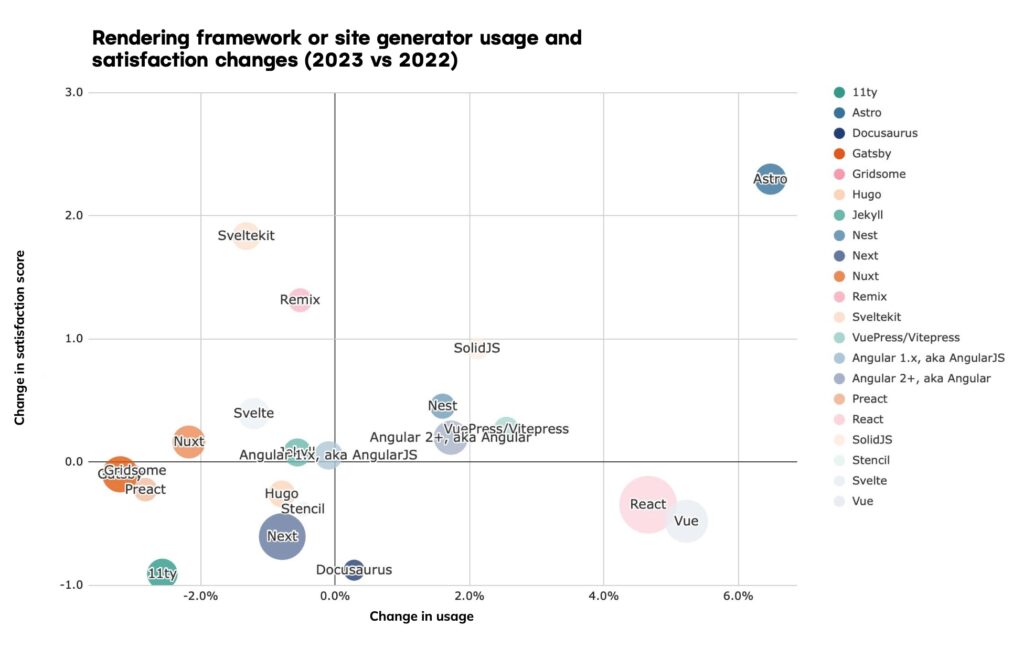
Nevertheless, Netlify’s survey shows some key trends among this community. One notable trend is that the Astro framework “tops the leaderboard in growth by a wide margin,” with nearly doubled usage and a high satisfaction rating. These figures disguise the fact that, among rendering frameworks and site generators, Next.js is used by 46 percent of respondents versus only 18 percent for Astro.
This is still a vote of confidence for Astro – a framework with the goal that “it should be nearly impossible to build a slow website.”
The survey makes some attempt to measure developer satisfaction – by asking whether respondents want to use a technology more, or less. When it comes to hosting, notable results on the “more” side include Cloudflare, Deno Deploy, GitLab Pages, Netlify and Vercel – all scoring over 70 percent. Heroku and WordPress.com both score badly (35 percent and 33 percent) – perhaps what one would expect from a Jamstack crowd.
On the CMS side, Drupal and Sitecore score badly (only 29 percent want to use them more) while the stand-out for popularity is Sanity with 81 percent – but low actual usage, at 19 percent.
In CSS frameworks, Bootstrap and Tailwind are the most widely used (60 percent and 58 percent), but Tailwind users are happier, with 81 percent wanting more versus only 38 percent for Bootstrap.