
The Deno company, sponsors of the Deno project which provides an open source runtime for TypeScript and JavaScript, is adding a serverless platform and web application framework to its offerings.

Deno is written in Rust, uses the V8 runtime as used by Google Chrome, and was created by the author of Node.js, Ryan Dahl. Deno supports TypeScript as its primary language and modern web APIs including ES modules as standard.
In June 2021 the Deno company introduced the first beta of Deno Deploy, a serverless hosting service now running in 33 data centers around world. “Deploy does not run on AWS Lambda nor does it use Cloudflare Workers; this is a new system with a unique design,” explained Dahl at the time. Deploy integrates with GitHub so that every push to a linked repository immediately updates an application. There is native support for TypeScript, JSX (an extension to JavaScript used by React components), ES modules and remote HTTPS imports.
Deno Deploy is now at beta 4 and late last month the company provided an update. The original intention, now described as “over optimistic,” was to get to general availability by the end of last year. “Standing up a full serverless system has a lot of details and we did not want to rush it out,” said the team. The latest estimate for General Availability is “Q3 2022”.
A paid plan has been introduced alongside the free plan, at $10 per month for up to 5 million requests and up to 50ms CPU time per request.
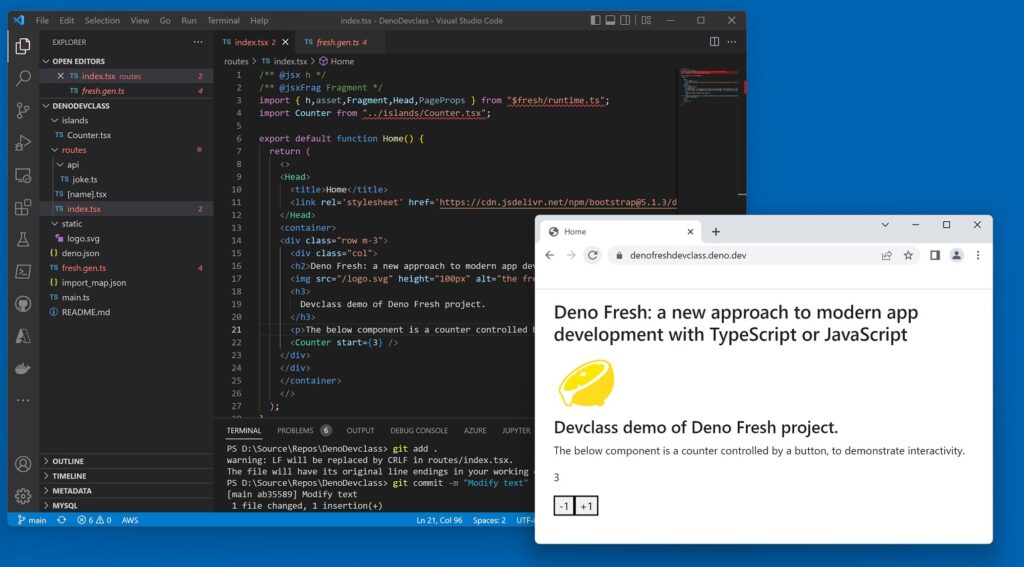
Accompanying Deploy is a new framework, called Fresh. Fresh is based on Deno and Preact, a smaller and more efficient take on React. Unlike a typical Node.js project, there is no build or transpile step required for Fresh. Developers write code, push it to Deno Deploy, and “from there everything is handled by the framework,” the docs say. We had a quick look, soon encountering some rough edges: we had Deno 1.13 installed, Deno 1.12 or later is required according to the docs, but it did not work until we upgraded to the latest 1.22. Documentation is sketchy, with a getting started tutorial available but blanks for key topics like styling and data fetching in the “Concepts” section.
All that said, once configured the experience of writing code, pushing it to GitHub, and having it automatically updated near-instantly on Deno Deploy is excellent. Note that Fresh is marked “do not use” for production since everything is subject to change.
Fresh combined with Deploy has much in common with Next.js and other Jamstack and headless frameworks – the rationale for which was well explained by Netlify’s Matt Biilmann last month. Netlify uses Node.js and React rather than Preact, but is also working with Deno for Edge functions. It is reasonable to position Next.js as a more mature approach, and Fresh as more radical but still at an early stage.
“The dev experience is closer to the early days of PHP,” said one developer at Hacker News – neatly expressing both the advantage of Fresh in simplifying the experience, and the fact that older approaches were equally great when they were new and “fresh”.