
The HTTP Archive has published most of its 2022 web technology report, called the Web Almanac, based on a survey of over 8 million websites. Among its conclusions are that “WebAssembly isn’t widely used, and rather than seeing a growth in usage, we are seeing a modest contraction.”
The report also shows how seemingly unnecessary bad habits impair web performance, like using old and inefficient image formats, or depending on too many third-party scripts which slow down web pages, or using the deprecated document.write API for dynamic content, or blocking page load with embedded YouTube videos.
The websites are those analysed by Google’s Chrome UX Report which covers publicly accessible sites that are “sufficiently popular,” though the exact minimum number of visitors is not disclosed. According to Netcraft’s monthly survey there are over 1.1 billion sites, though many are inactive, so this report is based only on the most active ones.
There is, however, an important caveat, especially when it comes to the technology used in web applications. Web crawlers do not generally login to a web application, only seeing the public content on a web site, so the survey does not cover use of web technology in those applications. This could distort the results when it comes to technology that is more application-centric, including WebAssembly.
Nevertheless, technology blogger Colin Eberhardt who wrote the WebAssembly analysis in the report does not hold back, noting that the amount of wasm (compiled WebAssembly code) in web pages is tiny. “We found 3,204 confirmed WebAssembly requests on desktop and 2,777 on mobile. Those modules are used across 2,524 domains on desktop and 2,216 domains on mobile, which represents 0.06% and 0.04% of all domains on desktop and mobile correspondingly,” he wrote.
Analysis of that wasm shows that the biggest share by far is for a thing called Amazon IVS (Interactive Video Service), a library module used by the AWS Chime service for optimizing video communications. Rather than being a conscious developer choice, this is merely a consequence of using this particular AWS service. Perhaps more significant is the appearance of Microsoft’s Blazor framework in third place for most prevalent Wasm usage, since this will be code written by the developer for a specific site.
Eberhardt though considers that “there simply isn’t a compelling reason to use WebAssembly at the moment,” the reason being that Wasm code cannot replace JavaScript, but only supplement it. He thinks the future of WebAssembly may not be “as a niche web technology, but as an entirely mainstream runtime on a wide range of other platforms.”
There is plenty more of interest in the full report, which merits close scrutiny by web developers interested in delivering the best performance and experience to their users. Most of the 26 chapters have been published, though we await reports on topics including privacy, structured data, and Jamstack.
One notable point is that most of the code on today’s websites is from third parties, either in libraries, or imported third-party scripts, or because the site is based on a CMS (Content Management System). It also follows that technology usage (like that of WebAssembly) can change hugely if it is adopted by a widely-used library or CMS.
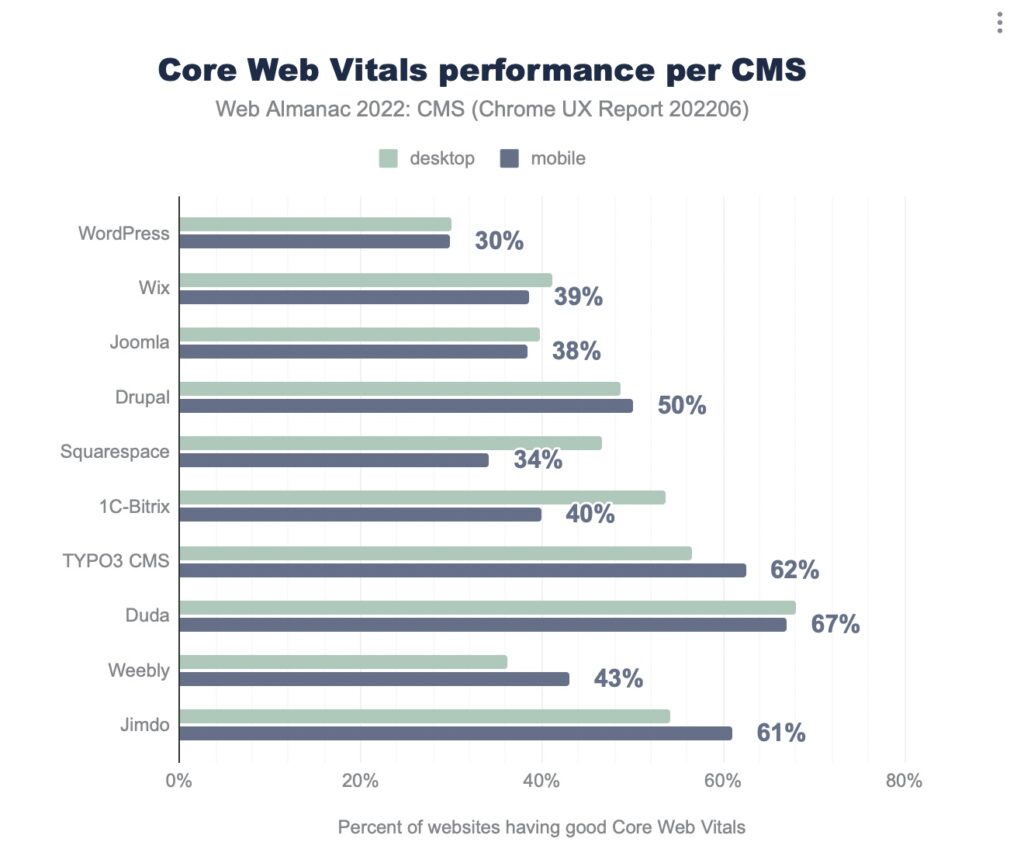
CMS adoption is steady, according to the report, at 45-47% of desktop and mobile sites. The shift in popularity of different systems is small but significant, with WordPress continuing to grow. “Comparing year-over-year, Drupal and Joomla continue to decline in market share, while Squarespace remains steady and Wix grows. WordPress continues its ascent, increasing 1.4% over 2021 on mobile, and 0.2% over 2021 on desktop,” said the report.

This makes it unfortunate that WordPress is among the worst-performing CMS systems on average – though since this depends on how it is implemented and which plugins are used, it may in part be a victim of its own popularity in this respect. Only 30% of WordPress sites achieved a “passing grade” in Google’s Core Web Vitals score, reported WordPress specialist Jonathan Wold in the analysis. Specifically, a passing grade means LCP (Largest Contentful Paint) of 2.5 seconds or less, a FID (First Input Delay) of 100ms or less, and a CLS (Cumulative Layout Shift) of 0.1 or less.

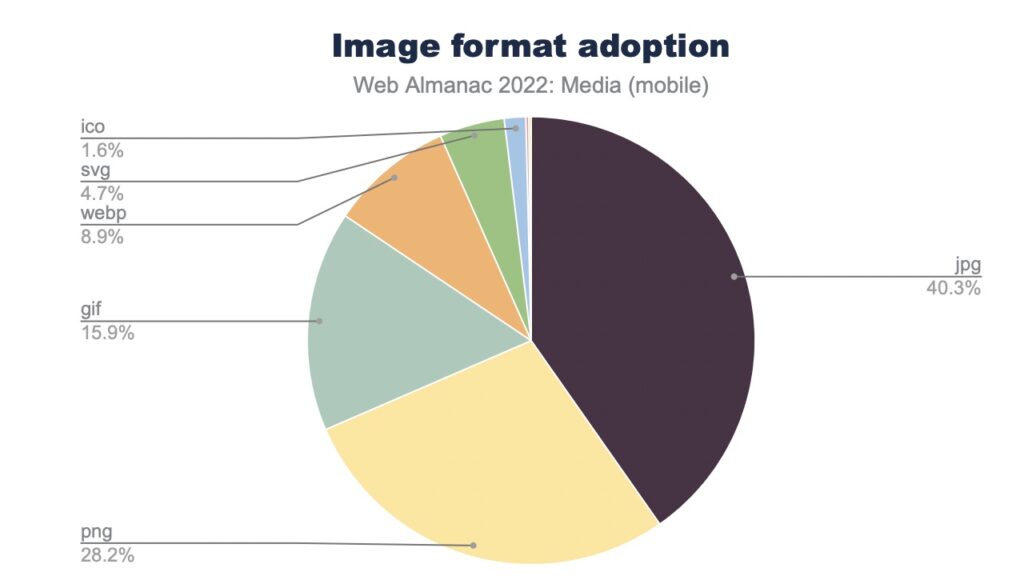
There are also a number of bad habits or old technologies which continue to impair web performance, the report suggests. One is use of old image formats. WebP or better still AVIF are the most efficient, but PNG, JPG and GIF remain more popular. Analysts Eric Porter and Akshay Ranganath complain about “frustrating aspects” of media use on the web, “including the almost complete lack of wide-gamut color spaces; the undying zombie format that is GIF (in both its animated and, more surprisingly, non-animated forms); and the way that both the sizes attribute and lazy-loading – two features designed for performance – are (through improper use) hurting performance on a significant number of pages.”
JavaScript usage is another area where there is low-hanging fruit for web developers: “The median mobile page loads 162 KB of unused JavaScript. At the 90th percentile, 604 KB of JavaScript are unused. This is a slight uptick from last year,” said Jeremy Wagner, a technical writer at Google, in his report. Another issue is the prevalence of third-party scripts.
“Third-party JavaScript can itself be a significant source of performance problems, as third-party vendors may not prioritize the optimization of their JavaScript resources over adding new features to serve additional business functions for their clients,” he said.