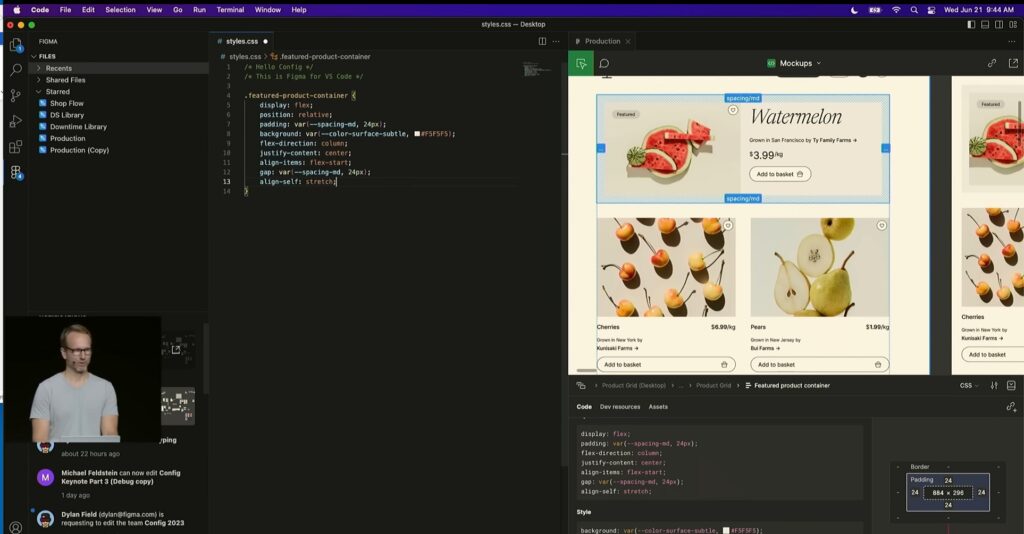
Adobe acquisition target Figma introduced Dev Mode this week, described by CTO Kris Rasmussen as: “A view into Figma files optimized for the needs of development,” along with a plug-in for Visual Studio Code and a new prototyping feature.
The feature were presented at Figma’s Config 2023 event currently under way in San Francisco. “30 percent of our weekly active users at Figma today are already developers,” said Rasmussen. “That’s the same percent as designers.” But he added that “the reality is, developers don’t feel at home in Figma.”
Dev Mode is intended to change that, and features include a new inspect panel, the ability to mark sections of a design document as “Ready for dev”, a “compare changes” option that shows which properties have changed between two revisions, the ability to link Figma elements to issues in a repository such as GitHub, and plugins for tools including Jira, Linear, GitHub, AWS Amplify Studio, Google Relay (connect Figma to Jetpack Compose), and Anima, another product that generates code from Figma.
The plugin for VS Code is an advanced tool that shows live design files in a sidebar and enables real-time collaboration. Developers can select a layer in a design and have its properties appear as code suggestions in the code editor. Another feature is immediate download of Figma assets for local development. The plugin already has over 40,000 downloads at the time of writing, and has been generally welcomed. “This extension is very helpful. I no longer need to have Figma open in a separate browser window,” said one early review, though some have problems logging in, and another was quick to request a version for IntelliJ IDEs.

Another big new Figma feature is variables, also of interest to developers because it greatly improves the product as a prototyping tool. There is support for color, number, boolean and string variables, and property values can be based on variables so that updating the variable updates all the properties. It is also possible to have groups of variables with different values according to a user-defined mode or modes, such as a collection of colour values for “light mode” and another for “dark mode.” Another use case is for translations.
Figma also now has the ability to define multiple actions for triggers such as tapping a button, with simple logic such as incrementing a number or setting variables to different values. In effect, this means that web application prototypes are easier to build; and to support this there is a new inline prototype viewer which previews the design.
Although Figma has a free plan, many of these features are reserved for paid users. Dev Mode is free this year while in beta, but will require either a Figma editor license or a separate Dev Mode license from 2024. Separate licenses will cost $25 for organization plans or $35 for enterprise plans. Prototyping is a feature for “all paid plans,” said CEO and co-founder Dylan Field at Config 2023. Figma is set to be acquired by Adobe subject to regulatory approval in one of the largest takeovers of a private software dev on record; and presuming that goes ahead, pricing changes are to be expected.