
Vercel has released Next.js 15 RC (release candidate), including not only support but a requirement for React 19, also in preview, and a new next/after API which schedules code to run after a response completes. Caching is now off by default, pleasing developers who found the previous behaviour caused problems.
The official post describes 6 key new features in this popular JavaScript/TypeScript framework, which has both server-side and client-side features. The first is support for the experimental React 19 compiler, which optimizes code automatically. Second, caching is now off by default. “Based on your feedback, we re-evaluated our caching heuristics,” said the team, the result being that caching for GET, fetch requests and the Client Router is now uncached by default.
Developers on Reddit have mixed opinions on this, with one calling it “by far my favourite change” and another describing it as “horrible.” – though there is an option to restore the previous behavior.
Third, there is experimental support for incremental partial prerendering. This builds on partial prerendering in Next.js 14, where static HTML is sent immediately to the web browser, but later populated with dynamic content. This used to be on or off for an entire route, but can now be opt-in for specific layouts and pages.

Fourth, another experimental feature is next/after which sets up a function to run after a response has finished streaming. This can be in server components, server actions, route handlers, or middleware.
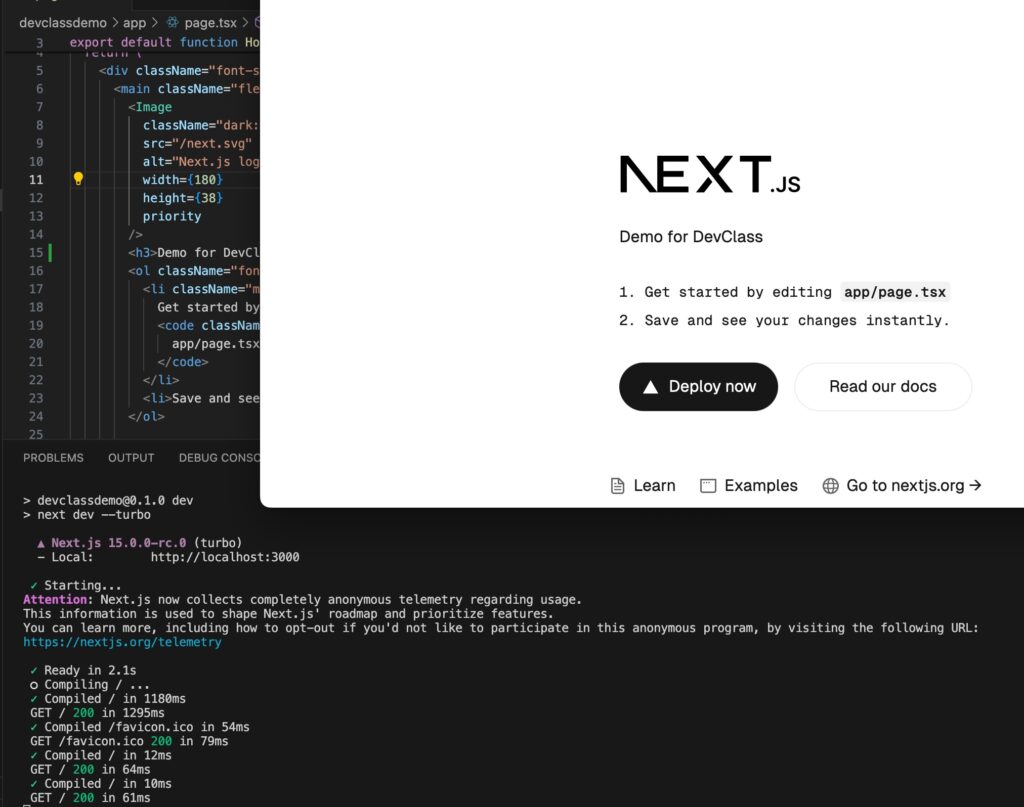
The fifth feature, the latest version of the create-next-app command, a wizard which generates a skeleton app, is updated with a new design and an option to use Turbopack, Vercel’s Rust-built replacement for Webpack which can be many times faster for building.
Finally, there is new optimization for bundling external packages to improve cold-start performance.
A full (and lengthy) list of the changes in Next.js 15 is here and includes some breaking changes.
We tried the new create-next-app, which worked smoothly and came with a warning that “Next.js now collects completely anonymous telemetry regarding usage,” though opt-out is possible. Rebuilding the application on the fly after a code change is fast and improves the developer experience.
Next.js is a fast-moving framework, perhaps too much so for some developers who find the flow of experimental features hard to keep up with. Next.js 14 was released in October 2023 with major changes, and now there is plenty to digest in version 15, though general availability cannot come until React 19 is also declared production-ready.
Next.js has a special relationship both with React and with Vercel, a big sponsor of both projects. The React team points to Next.js as the “most complete implementation” of features such as server components and suspense, despite these being “React features rather than Next.js features.” Next.js is open source, but create-next-app generates a “deploy to Vercel” button showing its links with the Vercel platform.