Amazon Web Services (AWS) has released Cloudscape Design System, its React-based design system for web applications, as open source on GitHub under the Apache 2.0 license.
Nine new repositories include React components, test tools, theming tools, styles and fonts. According to AWS, there are currently 66 components, 36 pattern guidelines, and 28 demos. Designers also get a Figma design library for creating Cloudscape designs in this popular tool. The programming language is TypeScript.
The system was created in 2016, AWS said, to help teams “improve the user experience across AWS web applications, and also to help teams implement those applications faster.” It is therefore a mature system, though as might be expected there is a strong AWS flavour to the system that may deter more general usage.

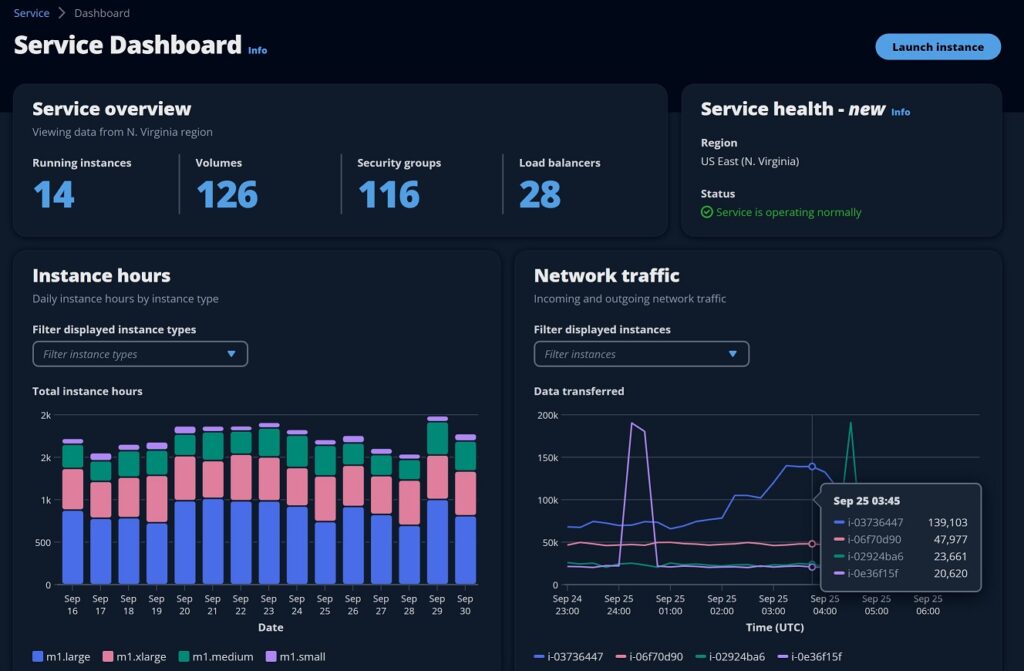
The key question, perhaps, is what kinds of applications are likely to benefit from the Cloudscape Design System. The components are firmly business-oriented, with charts – area, line, pie, bar and mixed charts are on offer – grids, date and date range pickers, and plenty of form components.
The system is fantastic, in fact, for designing consoles and dashboards to manage and monitor cloud resources, which is no surprise considering that is how AWS has been using it in-house. There is an attribute editor, for example, just the thing for setting the properties of a resource that a user might then create. There is also a code editor, based on the Ace library, which AWS also uses for its Cloud9 IDE. AWS suggests use of Cloudscape for “a user interface for a hybrid cloud management system,” for example, or for “extending the AWS management console.”
That said, it is easy to think of cases which have nothing to do with AWS, where Cloudscape Design System could be useful, and other parts of the documentation present it as being generally useful for “building intuitive web applications.” Its thoroughly business-oriented components could work for applications of many kinds, and the system is well optimized for displaying technical data in a clear and responsive format.
The system has several modes, light and dark for the general appearance, and comfortable versus compact for changing the density of the information displayed. Only a few of the components, like S3 resource selector, hook directly to AWS resources. One point to note though is that the Cloudscape components do have a distinctive look and feel developers will recognise as being AWS, though some work on theming could perhaps make that less obvious.