
The React team has described the React Compiler as “no longer a research project,” and has introduced features of React 19, the next major version, which will include Actions (formally called Server Actions), Asset Loading, and support for Web Components.
React 18, the previous major release, came out in March 2022, though its biggest feature, Server Components, was designated experimental.
Meta’s Joe Savona, an engineer on the React team, described the compiler, codenamed Forget, at the React Advanced London event in October last year. The issue he, said, was that React code can be inefficient if it re-renders an entire component when most of it is unchanged. A React Hook called useMemo caches calculation results between re-renders, which improves performance, but developers have to add this manually and it clutters the code. React Forget automates this, “achieving the same performance as a well memorized app,” Savona said. The benefit is both improved performance and cleaner code.
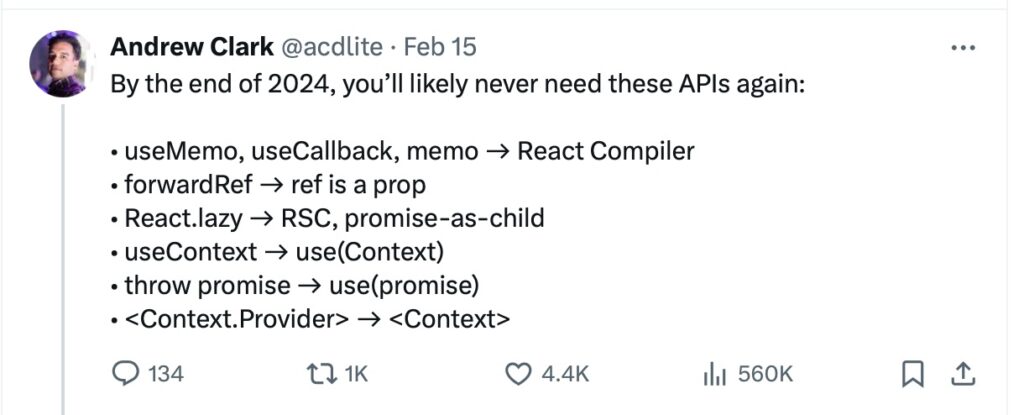
The compiler is now “shipped to production across Instagram.com,” according to an update from the team; however it is not yet open source. According to the post, the team has been expanded to “accelerate the rollout to additional surfaces at Meta and to open source,” but no date for wide availability has been published. That said, Andrew Clark, a Vercel engineer who is on the React team, tweeted that developers will “likely never need” API’s including useMemo “by the end of 2024”.

There is more news, specifically that the next release of React will be a major one, React 19. There is a sound reason for calling this a major release, which is that two new features, Asset Loading and Document Metadata, “may be a breaking change for some apps.” Asset Loading integrates with Suspense, a means of displaying a fallback user interface while assets are loading, and covers resources such as a stylesheets, fonts and scripts. Document Metadata supports rendering metadata such as title and meta elements “anywhere in the component tree,” including in client-side or server-rendered code.
Another new feature is Actions, for managing data sent from the client to the server such as from form elements. “When using an action, React will manage the life cycle of the data submission for you, providing hooks like useFormStatus, and useFormState to access the current state and response of the form action,” the team explained.
All these features, including the compiler, Actions and Document Metadata were research projects and have been described before by the team. React Forget, for example, was previewed for the first time at React Conf in December 2021.
What though of React Server Components? These were not mentioned in the latest update, and are still documented as experimental, though they are included in Vercel’s Next.js. The official advice is for developers to use a framework and it appears that the team would rather consider Server Components in that context. The documentation states that “our hope is that in a year or two, all frameworks listed on this page will have full support for these features”, including Server Components.
Expect more information on React 19 and the compiler at the React Conf 2024, which will take place in Henderson, Nevada USA, on May 15-16. The organizers are limiting tickets via a lottery, such is the anticipated demand.